Font chữ là yếu tố quan trọng, là 1 phần của giao diện, ảnh hưởng đến tính mỹ thuật của website. Thông thường trong nhiều trường hợp, website không nên sử dụng nhiều hơn 3 font chữ để tránh gây rối mắt và giảm tính thẩm mỹ của trang web. SGP sẽ lưu ý bạn một số điểm để lựa chọn font chữ thích hợp cho website.
Phân loại font
Không quá đi sâu về mặt cấu tạo hay lịch sử, dựa vào sự thể hiện bên ngoài, ta có thể chia font chữ thành 5 loại chính như sau:
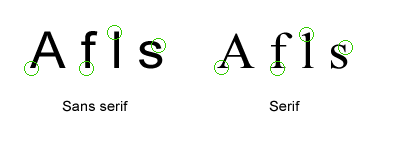
1.Serif (chữ có chân)
Vết gạch mảnh ở đầu hoặc dưới chân các nét chính của một ký tự. Đối với các văn bản phổ thông các font serif dễ đọc hơn, tuy nhiên nếu không có yêu cầu đặc biệt nào thì đa phần nhiều nhà thiết kế thích dùng các kiểu chữ sans serif cho chữ màn hình / các trang web để tạo sự nhẹ nhàng, thoải mái.
Ví dụ font chữ có chân: Times New Roman, Cambria,…
2.Sans Serif (chữ không chân)
Một kiểu chữ in không có gạch ngang hoặc đường mảnh ở đầu các nét chính của ký tự. Các kiểu chữ không chân được ưa dùng để làm chữ màn hình vì tính sạch sẽ, hiện đại, nhưng khi dùng làm các văn bản thông thường thì khó đọc hơn so với chữ có chân.
Ví dụ font chữ không chân: Arial, Tahoma,…

3.Symbol
Là loại font chữ mà các ký tự có hình dáng những ký hiệu đặc biệt, những biểu tượng, thường dùng vào mục đích trang trí.
Ví dụ: Webdings, Wingdings,..
4.Display
Là một loại font chữ hiện đại, có thể thiết kế riêng, thường dùng vào các mục đích quảng cáo, trang trí.
5.Script
Là loại font chữ mà các ký tự có hình dạng dựa theo các kiểu chữ viết tay sử dụng bút mực, có nhiều nét nối dài hoa mỹ, các nét thường có thể nối liền nhau, hơi nghiêng tương tự như viết tay. Dùng để trình bày 1 số mẫu quảng cáo hoặc với mục đích xác định.
Vi dụ: Segoe Print,…
Những yếu tố cần quan tâm khi lựa chọn font
Dựa vào những yêu cầu ban đầu của website về nội dung, tính thẩm mỹ, phong cách thể hiện, mục đích,… bạn sẽ chọn ra loại font mong muốn (đã trình bày phần trên). Từ đó, tiếp tục lựa chọn trực tiếp các font sử dụng trong website bằng việc lưu ý các điểm sau để so sánh:
-Kích cỡ.
-Khoảng cách giữa các dòng.
-Khoảng cách giữa các ký tự trong cùng 1 dòng.
-Màu sắc.
-Font chữ phải phù hợp với thiết kế và mục đích của website.
-Phần nào phù hợp để truyền tải thông điệp của website.
Một số Google font thiết kế website nổi bật trong năm 2014
Roboto
Font chữ này dễ sử dụng, dễ đọc, phù hợp với đa số các mục đích khác nhau. Nét thanh mảnh đơn giản, tạo cảm giác thoải mái cho người đọc thích hợp sử dụng cho cả tiêu đề hoặc phần nội dung than văn bản.

Lato
Khá giống Roboto nhưng tròn trịa hơn, hỗ trợ trên 100 ngôn ngữ, nguồn tài nguyên quý giá trong thư viện font của Google. Khả năng sử dụng cũng rất phong phú, từ tiêu đề, nội dung thân văn bản cho tới các mẫu thiết kế.

Arimo
Font chữ Arimo được cải tiến từ Arial đã được sử dụng rất phổ biến trong thập kỷ qua. Đây là font thuộc loại font có chữ không chân. Font chữ Arimo in đậm không gây nặng nề, phù hợp hơn khi sử dụng để viết nội dung thân văn bản.

