Tốc độ tải trang là một yếu tố quan trọng trong trải nghiệm người dùng trên website. Khi người dùng truy cập vào một trang web, thời gian tải trang nhanh hay chậm sẽ ảnh hưởng đến sự hài lòng của họ và quyết định có tiếp tục duyệt web trên trang đó hay không. Do đó, việc đánh giá và cải thiện tốc độ tải trang là điều rất quan trọng đối với các chủ sở hữu website. Để hỗ trợ cho việc đánh giá tốc độ tải trang, có nhiều công cụ được phát triển để giúp người dùng đo lường hiệu suất của trang web của họ.
Trong bài viết này, chúng ta sẽ tìm hiểu top 5 công cụ đánh giá tốc độ tải trang của website. Các công cụ này cung cấp đánh giá chi tiết về hiệu suất của trang web, từ đó giúp người dùng đưa ra những cải tiến cụ thể để tối ưu hóa tốc độ tải trang, đồng thời tăng cường trải nghiệm người dùng trên website. Hãy cùng khám phá và tìm hiểu về những công cụ này để cải thiện hiệu suất của trang web của bạn.
1. Tại sao phải đánh giá tốc độ tải trang?
Tốc độ tải trang nhanh là yếu tố quan trọng trong trải nghiệm người dùng trên website. Người dùng hiện đại có thói quen đòi hỏi tốc độ tải trang nhanh, nếu trang web của bạn tải quá chậm, người dùng có thể không kiên nhẫn chờ đợi và chuyển sang các trang web khác. Đánh giá tốc độ tải trang giúp bạn nhận biết vấn đề và cải thiện trải nghiệm người dùng trên trang web của mình.
Tốc độ tải trang cũng là một yếu tố quan trọng trong việc đánh giá và xếp hạng của website trên các công cụ tìm kiếm. Google và các công cụ tìm kiếm khác đã xác nhận rằng tốc độ tải trang là một trong những yếu tố được xem xét trong việc xếp hạng trang web. Do đó, đánh giá tốc độ tải trang giúp bạn cải thiện SEO của website, tăng cường khả năng xuất hiện trên kết quả tìm kiếm và thu hút lượng lớn người dùng hơn.

Đánh giá tốc độ tải trang giúp bạn xác định các vấn đề tiềm ẩn về hiệu suất của website, chẳng hạn như kích thước ảnh lớn, mã nguồn không tối ưu, mã JavaScript phức tạp, hoặc các yếu tố khác gây trì hoãn trong quá trình tải trang. Điều này giúp bạn đưa ra các biện pháp cải thiện cụ thể để tối ưu hóa hiệu suất của website, giúp giảm bớt thời gian tải trang, tiết kiệm băng thông và tăng cường tốc độ trang web.
2. Top 5 công cụ đánh giá tốc độ tải trang của website
Nắm bắt được những khó khăn của những người thực hiện công tác tối ưu website. Và chất lượng trang, rất nhiều công cụ dùng để phân tích đánh giá ra đời. Việc kiểm tra tình trạng hiện tại về website của bạn hiện tại khá là quan trọng. Có nhiều công cụ trực tuyến như Google PageSpeed Insights, GTmetrix, Pingdom, hay WebPageTest giúp đo tốc độ tải trang của trang web của bạn. Các công cụ này cung cấp đánh giá chi tiết về thời gian tải trang, kích thước các tài nguyên, số lượng yêu cầu HTTP, và các chỉ số liên quan đến hiệu suất của trang web.
2.1 Pagespeed Insight
Google PageSpeed Insights là một công cụ trực tuyến do Google cung cấp, giúp đánh giá và đo đạc hiệu suất của trang web dựa trên các tiêu chí liên quan đến tốc độ tải trang. Đây là một công cụ miễn phí và dễ sử dụng, giúp bạn kiểm tra tốc độ tải trang của trang web trên cả thiết bị di động và máy tính để bàn.
Khi sử dụng Google PageSpeed Insights, bạn chỉ cần nhập URL của trang web cần đánh giá vào ô tìm kiếm trên trang chủ của công cụ, sau đó bấm Enter. Sau đó, công cụ sẽ phân tích trang web của bạn và đưa ra điểm số dựa trên hai phần: một cho phiên bản di động và một cho phiên bản máy tính để bàn. Mỗi điểm số được đánh giá từ 0 đến 100, với điểm số cao hơn cho thấy trang web của bạn hoạt động tốt hơn về mặt hiệu suất.

Google PageSpeed Insights cung cấp các thông tin chi tiết về các yếu tố cần cải thiện trên trang web của bạn, bao gồm kích thước tải trang, số lượng yêu cầu HTTP, tối ưu hóa hình ảnh, tối ưu hóa mã nguồn, sử dụng đệm và CDN, và các gợi ý cụ thể để cải thiện hiệu suất tải trang của trang web của bạn.
Ngoài ra, Google PageSpeed Insights cũng cung cấp một số công cụ hữu ích để hỗ trợ việc tối ưu hóa trang web của bạn, như mã nguồn mẫu minh hoạch, các đường dẫn tài nguyên cụ thể cần cải thiện.
2.2 GTmetrix
GTmetrix là một công cụ kiểm tra và đánh giá tốc độ tải trang web. Nó cung cấp các đánh giá chi tiết về hiệu suất tải trang của trang web, đồng thời đưa ra các đề xuất cụ thể để cải thiện tốc độ tải trang.
GTmetrix được tích hợp với các công nghệ kiểm tra hiệu suất tải trang như Google PageSpeed Insights và YSlow của Yahoo!. Công cụ này kiểm tra và đánh giá nhiều yếu tố ảnh hưởng đến tốc độ tải trang, bao gồm kích thước tải trang, số lượng yêu cầu HTTP, tối ưu hóa hình ảnh, mã nguồn, cân bằng tải, bộ đệm, mã hóa, và nhiều yếu tố khác.
GTmetrix cung cấp các kết quả đánh giá chi tiết, bao gồm các điểm số và thống kê về thời gian tải trang, kích thước trang, số lượng yêu cầu HTTP, cải tiến yêu cầu và đề xuất tối ưu hóa. Công cụ này cũng cung cấp một giao diện đồ họa trực quan, giúp người dùng dễ dàng đọc và hiểu các thông tin đánh giá.
GTmetrix cung cấp các tính năng mở rộng như ghi lại video của quá trình tải trang, so sánh giữa nhiều lần kiểm tra khác nhau, và cài đặt lịch kiểm tra định kỳ. Ngoài ra, GTmetrix cũng cung cấp các tài nguyên học tập và hướng dẫn để giúp người dùng cải thiện hiệu suất tải trang của trang web của mình.
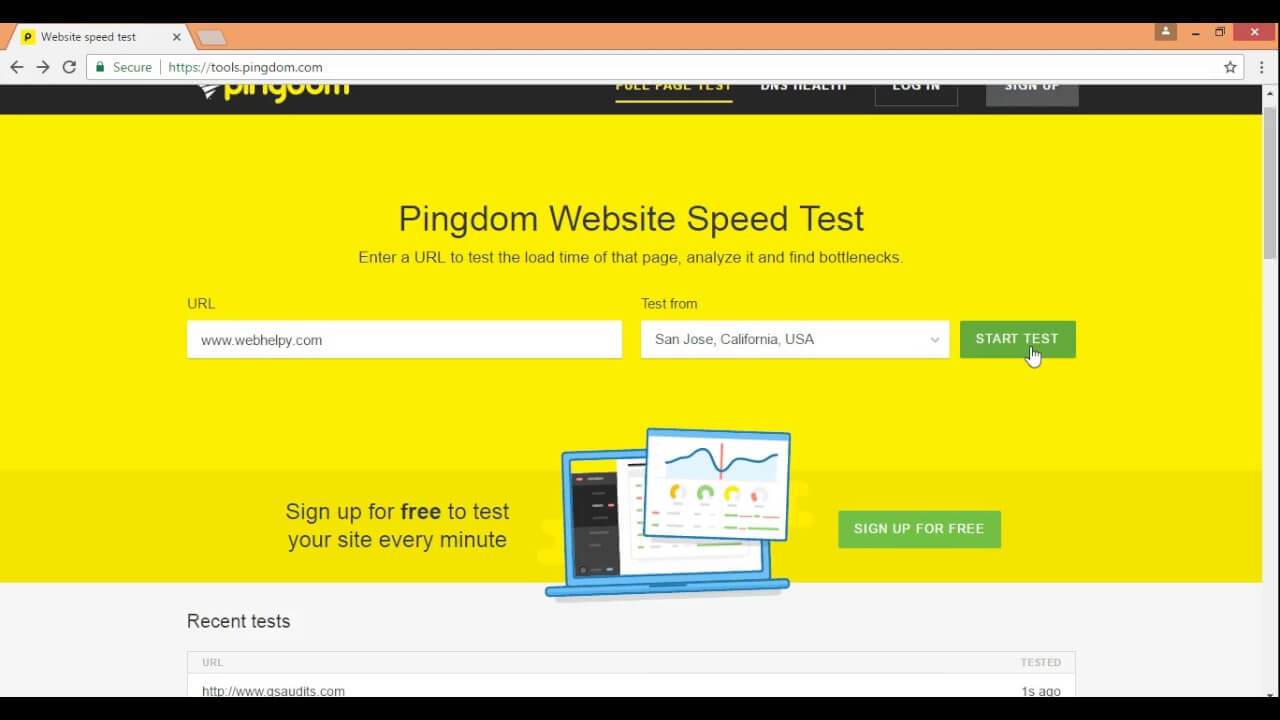
2.3 Web Pingdom
Web Pingdom là một công cụ giúp theo dõi và kiểm tra tính khả dụng của trang web từ nhiều địa điểm khác nhau trên thế giới. Nó cung cấp thông tin chi tiết về thời gian phản hồi của trang web, giúp người dùng đánh giá chất lượng hoạt động của trang web của họ.
Web Pingdom hoạt động bằng cách gửi yêu cầu (request) đến trang web từ các máy chủ đặt tại nhiều địa điểm khác nhau trên thế giới. Sau đó, công cụ sẽ ghi lại thời gian phản hồi và đánh giá khả dụng của trang web dựa trên các thông số như thời gian tải trang, thời gian phản hồi của máy chủ, thời gian DNS, thời gian SSL/TLS, và nhiều thông số khác.

Web Pingdom cung cấp giao diện đồ họa trực quan, hiển thị đồ thị thời gian thực về hoạt động của trang web, bao gồm cả các thông báo khi trang web gặp sự cố hoặc có sự gián đoạn trong hoạt động. Ngoài ra, công cụ cũng cung cấp các tính năng như ghi lại lịch sử hoạt động của trang web, đặt lịch kiểm tra định kỳ, và thông báo qua email hoặc SMS khi trang web gặp vấn đề.
Web Pingdom là một công cụ hữu ích cho việc theo dõi và đánh giá tính khả dụng của trang web, giúp người dùng nhanh chóng phát hiện và giải quyết các vấn đề liên quan đến tốc độ và khả dụng của trang web của họ.
2.4 WebPageTest
WebPageTest là một công cụ kiểm tra và đánh giá tốc độ tải trang web, giúp người dùng đo lường và cải thiện hiệu suất của trang web của họ. Công cụ này cho phép người dùng kiểm tra trang web từ nhiều địa điểm khác nhau trên thế giới, từ nhiều trình duyệt khác nhau và trên nhiều thiết bị khác nhau.
WebPageTest cung cấp nhiều thông tin chi tiết về hiệu suất của trang web, bao gồm thời gian tải trang, thời gian phản hồi của máy chủ, số lượng yêu cầu HTTP, kích thước tài nguyên, và nhiều thông số khác. Ngoài ra, công cụ còn cung cấp đồ thị thời gian thực về quá trình tải trang, giúp người dùng dễ dàng đánh giá và phân tích hiệu suất của trang web.
WebPageTest cung cấp nhiều tùy chọn để tùy chỉnh kiểm tra, bao gồm chọn địa điểm kiểm tra, chọn trình duyệt, chọn độ phân giải, và nhiều tùy chọn khác. Ngoài ra, công cụ còn cung cấp khả năng lưu lại lịch sử kiểm tra, so sánh giữa các phiên kiểm tra khác nhau, và tạo báo cáo chi tiết về hiệu suất của trang web.
WebPageTest là một công cụ phổ biến trong cộng đồng phát triển web, được sử dụng để đo lường, phân tích và cải thiện tính năng tải trang của các trang web, giúp người dùng cải thiện trải nghiệm người dùng và đạt được mục tiêu kinh doanh trên mạng.
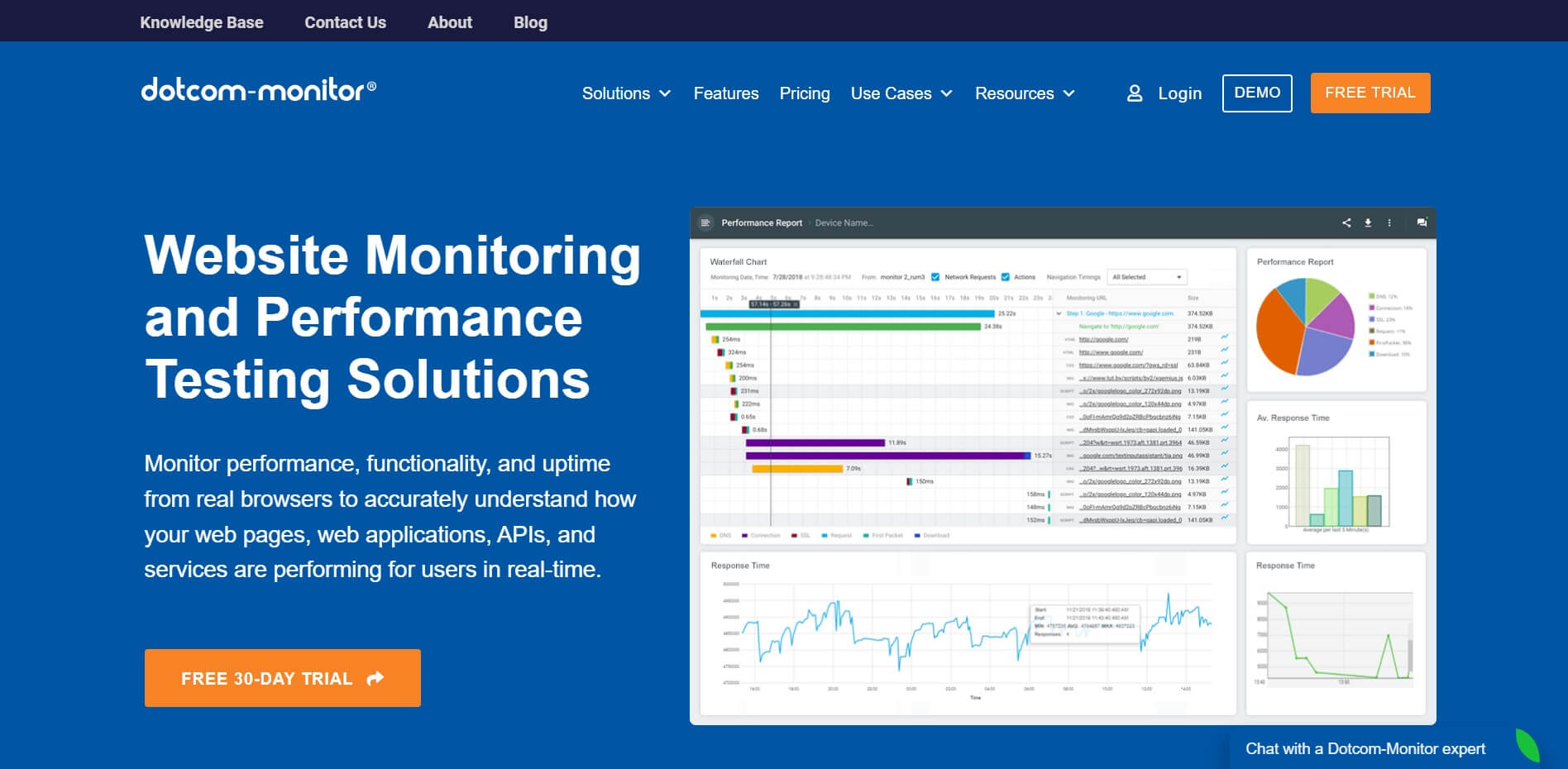
2.5 Dotcom-Monitor
Dotcom-Monitor là một công cụ đánh giá và giám sát hiệu suất của trang web, giúp người dùng đo lường tốc độ tải trang, độ khả dụng, và độ ổn định của trang web từ nhiều địa điểm khác nhau trên thế giới. Công cụ này cung cấp những thông tin chi tiết và đồ họa minh họa về hiệu suất của trang web, giúp người dùng nhận biết các vấn đề tiềm ẩn và cải thiện tốc độ tải trang của trang web của mình.

Dotcom-Monitor cung cấp một loạt các tính năng hữu ích, bao gồm:
- Đo lường tốc độ tải trang: Dotcom-Monitor đo lường thời gian tải trang của trang web từ nhiều địa điểm khác nhau trên thế giới, giúp người dùng xác định thời gian tải trang từ các vị trí địa lý khác nhau và đưa ra đánh giá chính xác về tốc độ tải trang của trang web.
- Giám sát độ khả dụng: Công cụ này giám sát độ khả dụng của trang web và thông báo cho người dùng nếu trang web gặp sự cố hoặc không hoạt động.
- Phân tích đa dạng: Dotcom-Monitor cung cấp phân tích chi tiết về các yếu tố ảnh hưởng đến hiệu suất của trang web, bao gồm kích thước tệp, yêu cầu HTTP, thời gian phản hồi, và các chỉ số khác, giúp người dùng nhận biết vấn đề và đưa ra cải tiến cụ thể.
- Đồ họa minh họa: Công cụ này cung cấp đồ họa minh họa trực quan về hiệu suất của trang web, giúp người dùng dễ dàng theo dõi và phân tích dữ liệu.
Với các tính năng đa dạng và thông tin chi tiết, Dotcom-Monitor là một công cụ hữu ích để đánh giá và cải thiện tốc độ tải trang của trang web, giúp người dùng đưa ra những quyết định cải thiện hiệu suất của trang web của mình.
3. Kết luận
Kết luận, việc đánh giá tốc độ tải trang của website là một yếu tố quan trọng trong việc tối ưu hóa hiệu suất trang web. Có nhiều công cụ đánh giá tốc độ tải trang khác nhau, và trong bài viết này, chúng tôi đã giới thiệu top 5 công cụ đánh giá tốc độ tải trang của website bao gồm PageSpeed Insights, GTmetrix, Web Pingdom, WebPageTest và Dotcom-Monitor
Các công cụ này cung cấp các tính năng đa dạng như đo lường tốc độ tải trang, giám sát độ khả dụng, phân tích chi tiết về các yếu tố ảnh hưởng đến hiệu suất của trang web, và đồ họa minh họa trực quan. Chúng giúp người dùng có cái nhìn tổng quan về hiệu suất của trang web và đưa ra các đánh giá chính xác về tốc độ tải trang, từ đó giúp người dùng nhận biết vấn đề và đưa ra cải thiện cụ thể.
Qua việc sử dụng các công cụ đánh giá tốc độ tải trang, người dùng có thể xác định các vấn đề tiềm ẩn và triển khai các biện pháp cải thiện để tối ưu hóa tốc độ tải trang của website. Việc cải thiện tốc độ tải trang không chỉ giúp cải thiện trải nghiệm người dùng mà còn có thể cải thiện thứ hạng trang web trên các công cụ tìm kiếm, tăng cường khả năng cạnh tranh và thành công của trang web.
