UX và UI luôn song hành để tạo nên trải nghiệm người dùng toàn diện và tích cực. Trong khi UI tập trung vào giao diện hiển thị trên màn hình như màu sắc, hình ảnh,… thì UX nhấn mạnh toàn bộ trải nghiệm từ khi bắt đầu đến khi kết thúc. Để giúp website có giao diện trực quan thu hút, hình ảnh đẹp. UX/UI designer không thể thiếu các công cụ hỗ trợ đắc lực. Các công cụ này giúp ích trong quá trình tổ chức nội dung, tạo user flow. Vẽ wireframe và hoàn thiện bản thiết kế.
Trong bài viết, Eagle Media sẽ giới thiệu cho bạn top 10 công cụ thiết kế UX/UI hữu ích giúp Designer gia tăng hiệu suất làm việc và đảm bảo chất lượng thiết kế website. Mà bạn nên giữ trong kho ứng dụng của mình.
Các Công Cụ Thiết Kế UX/UI Tốt Nhất Hiện Nay
1. FlowMapp
Trong khi hiện nay có rất nhiều các nhà phát triển muốn kết hợp UX và UI lại thành một nền tảng thì Flowmapp vẫn luôn cố gắng khai thác, phát triển cho thiết kế UX. Nên có thể nói Flowmapp là một trong những công cụ thiết kế UX tốt nhất hiện nay.
Khi thiết kế và nâng cấp website, các nhà thiết kế cần chú ý đến cấu trúc. Quy trình và các sơ đồ trang web tương ứng, xây dựng chiến lược trải nghiệm người dùng chính. Và đó chính là nền tảng của UX và cũng là của Flowmapp.

Thiết kế UX cần xem xét toàn bộ quá trình tạo ra sản phẩm. Từ thiết kế đến khi ra mắt sản phẩm. Quá trình này bao gồm năm bước: lên ý tưởng, nghiên cứu, phân tích, thiết kế, thử nghiệm. Sau đó là hoàn thiện, khởi chạy và lặp lại thành một vòng tuần hoàn cho đến khi website hoàn chỉnh nhất. Để giúp bạn thực hiện ba bước đầu tiên của quy trình. Công cụ FlowMapp giúp tạo ra các nội dung sau:
-
User Personas – Chân dung khách hàng.
-
User Flows – Các điều hướng mà người dùng có thể thực hiện khi tương tác trên website.
-
Customer journey map – Bản đồ hành trình khách hàng.
-
Sitemaps – Bản đồ của website giúp trình thu thập công cụ tìm kiếm hiểu và điều hướng trang web tốt hơn.
2. Miro
Đa phần các UX/UI Designer đều sử dụng công cụ bảng trắng trong quá trình họ suy nghĩ ý tưởng, lên bố cục và thiết kế. Miro chính là một công cụ bảng trắng như vậy, đi kèm với đó là các wireframe và UX được tạo sẵn để giúp ích cho quá trình này.
Bạn cũng có thể sử dụng công cụ thiết kế UX/UI Miro cho UI, bằng cách thêm hình ảnh, tệp và các công cụ của bên thứ ba vào bảng trắng của mình và nhờ các bên liên quan đưa ra phản hồi bằng tính năng bình luận và vote. Công cụ thiết kế Miro có sẵn trên trình duyệt, máy tính để bàn (hệ điều hành Mac và Windows). Cũng như các thiết bị di động và máy tính bảng (hệ điều hành iOs và Android).

3. Balsamiq
Đây là một công cụ thiết kế có giao diện vô cùng thân thiện với người dùng giúp những người không có kinh nghiệm cũng có thể sử dụng dễ dàng. Ngoài ra nó còn bao gồm cả UI và UX. Và nó có khả năng giúp tạo khung xương website low fidelity. Balsamiq là một công cụ thiết kế UX/UI cho phép người dùng nhanh chóng tạo các wireframe pháo thảo đơn giản
Balsamiq là công cụ đồ hoạ tạo ra trải nghiệm dễ dàng với người mới bắt đầu bằng những thao tác kéo – thả đơn giản. Với Balsamiq, người dùng có thể tạo wireframe cho đa dạng thiết bị như điện thoại, tablet, laptop,… Ngoài ra, người dùng có thể thêm wireframe vào Google Docs. Powerpoint dễ dàng qua Add-ons để trình bày cho khách hàng.
4. Figma
Figma là một công cụ thiết kế UX/UI khá quen thuộc với các nhà thiết kế website hiện nay. Nó là giải pháp đa năng cho toàn bộ quy trình thiết kế UI/UX. Ba bước đầu tiên có thể được hoàn thành thông qua bảng trắng trực tuyến FigJam. Từ đó, bạn thực sự có thể thiết kế và kiểm tra cả wireframe lo-fi và prototype hi-fi của mình từ ứng dụng Figma chính cũng như giao thiết kế của bạn cho các developer xây dựng.
Figma cho phép tạo ra một môi trường cộng tác, nơi cho phép cả nhóm cùng có thể làm việc trên một dự án cùng một lúc. Bạn sẽ thấy được ai đang làm việc và làm gì trong thời gian thực. Từ đó giúp nâng cao tương tác và hỗ trợ người dùng tối ưu website của mình.

5. Adobe XD
Adobe XD là một công cụ thiết kế UI vô cùng quyền lực và tiện dụng. Designer có thể mở các tệp của Sketch, Photoshop và Illustrator để làm việc trong Adobe XD. Các vector được tạo bởi Adobe XD có độ chính xác gần như tuyệt đối. Hơn nữa, công cụ này có thể tích hợp với rất nhiều plugin, tạo sự thuận tiện tối đa cho quá trình thiết kế.
Trong số tất cả các ứng dụng trong bộ Creative Cloud của Adobe. Adobe XD là lựa chọn tốt nhất cho công cụ thiết kế UX/UI và có thể được truy cập thông qua máy tính để bàn hoặc thiết bị di động. Bởi vì nó là một phần của hệ sinh thái phần mềm Adobe, người dùng cũng được hưởng lợi từ các tính năng tích hợp mà họ sẽ không tìm thấy ở các công cụ thiết kế khác.

Trình chỉnh sửa thiết kế của nó cho phép người dùng thiết kế wireframe, mockup và prototype trong cùng một công cụ — vì vậy không cần phải chuyển từ công cụ này sang công cụ khác khi bạn bắt đầu với Adobe XD. Tính năng cộng tác của nó cho phép biên tập các nhận xét và đề cập trong ứng dụng.
Hơn nữa, công cụ Adobe XD đi kèm với một hệ thống thiết kế tích hợp, vì vậy bạn có thể lưu và sử dụng lại các thành phần như màu sắc, kiểu chữ, hình dạng, hình ảnh và hơn thế nữa. Tính năng này giúp thiết kế của bạn nhất quán và hiệu quả hơn.
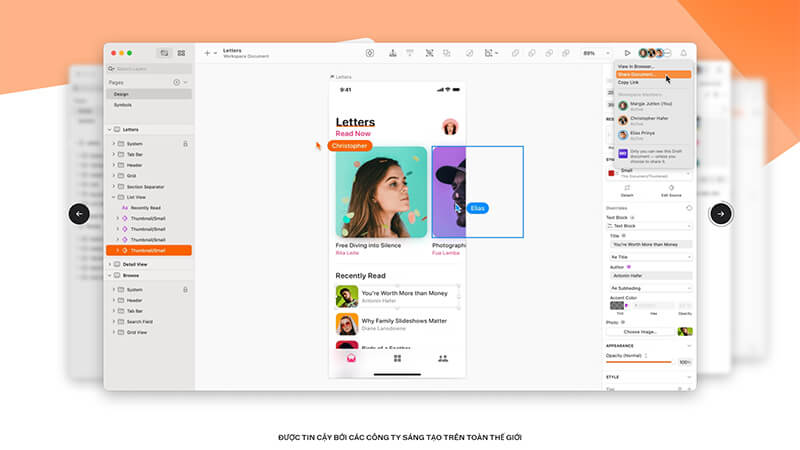
6. Sketch
Nếu đã từng tìm hiểu về thiết kế giao diện, bạn hẳn đã nghe đến cái tên Sketch. Bởi đây là một trong những công cụ thiết kế nổi tiếng nhất hiện nay. Phần mềm Sketch sẽ cung cấp tới bạn một bộ công cụ thiết kế hoàn hảo có độ chính xác tới từng pixel giúp bạn sáng tạo các mẫu thiết kế của mình một cách dễ dàng và sắc nét.
Sketch có thể thực hiện được tất cả các thay đổi phổ quát cho dù là thông qua ký hiệu, kiểu lớp, kiểu văn bản hoặc các tính năng thay đổi kích thước và căn chỉnh trơn tru của nó.
Ngoài ra, nó còn có thể tích hợp được với nhiều plugin và công cụ khác giúp cho các nhà thiết kế tiết kiệm thời gian và tạo ra các sản phẩm đồ hoạ xuất sắc.

7. InVision Studio
Đây là một công cụ giúp tạo mẫu với độ chân thực rất cao dựa trên các yếu tố hoạt động. Và hoạt ảnh giúp thiết kế giao diện để tạo nên website một cách dễ dàng.
InVision Studio cung cấp cho các Designer tất cả các công cụ cần thiết để tạo ra các sản phẩm đồ hoạ. Đặc biệt là InVision còn có các công cụ giúp việc giao tiếp trở nên dễ dàng. Tính năng cộng tác cho phép các nhà phát triển chia sẻ công việc thiết kế của mình. Nhận phản hồi và thực hiện các thay đổi cho phù hợp.
8. Proto.io
Trình chỉnh sửa kéo và thả trực quan của công cụ thiết kế UX/UI Proto.io cung cấp cho bạn khả năng tạo prototype với các thiết kế đã được tạo trong Figma, Adobe XD và Sketch, hoặc tạo thiết kế từ đầu với sự trợ giúp của kho giao diện người dùng, phông chữ… của Proto.io. Tạo chúng dựa trên ứng dụng web, sau đó sử dụng ứng dụng di động iOS và Android để xem trước và thử nghiệm.
Công cụ thiết kế Proto.io có tất cả các chức năng bạn cần để làm cho thiết kế tĩnh trở nên sống động hơn: thiết lập triggers và actions cho các phần tử giao diện người dùng khác nhau, tạo hiệu ứng nâng cao cho bất kỳ trang, lớp hoặc thành phần nào bạn muốn, cộng thêm các chuyển đổi màn hình, Lotties, GIF, video và hơn thế nữa.

9. Marvel
Bạn mới bắt tay vào công việc thiết kế, bạn đang trong thời kỳ đầu xây dựng website? Vậy thì Marvel nhất định là công cụ thiết kế dành cho bạn.
Về mặt kỹ thuật, bạn có thể thực hiện tất cả công việc thiết kế của mình với công cụ thiết kế Marvel, bao gồm wireframe, thiết kế UI, prototype và test. Bạn cũng có thể đồng bộ với một nền tảng thiết kế khác như Sketch. Với công cụ kiểm tra người dùng của Marvel, bạn có thể chạy thử nghiệm người dùng trên các prototype của mình.
Nền tảng thiết kế của Marvel sẽ khiến công việc của bạn trở nên dễ dàng với giao diện và thao tác đơn giản. Nó cung cấp cho các nhà thiết kế cả khả năng tạo khung dây và hi-fi, các nguyên mẫu tương tác thực nghiệm cho người dùng.

10. Framer X
Không đòi hỏi quá nhiều kỹ năng chuyên môn. Công cụ thiết kế UX/UI Framer X cung cấp các plugin, cho phép Designer dễ dàng tích hợp các mạng xã hội vào website như Snapchat, Twitter. Ngoài ra, Designer có thể nhúng nhiều loại phương tiện, lưới và các Component khác vào quá trình thiết kế.
Công cụ này khá linh hoạt nên có thể tạo ra prototype đơn giản lẫn phức tạp. Đặc biệt, Framer X hỗ trợ ReactJS component, giúp Designer lấy dữ liệu thực từ kho Animations dồi dào cho những bản prototype chất lượng cao mà không cần Developer. Frame X sẽ thích hợp dùng trên MacOS hơn Window.
Trên đây là những công cụ được cập nhật mới nhất để hỗ trợ thiết kế UX/UI. Tùy vào nhu cầu cũng như kỹ năng mà Designer lựa chọn công cụ phù hợp với bản thân mình. Eagle Media hi vọng danh sách 10 công cụ trên sẽ giúp ích Designer trong quá trình tạo ra giao diện người dùng và trải nghiệm người dùng hoàn hảo.
