Bạn có biết rằng bố cục của trang web đóng một vai trò cực kỳ quan trọng trong việc thu hút người truy cập và giữ chúng lại không? Nếu bạn muốn khám phá 10 loại bố cục trang web hiệu quả nhất để tạo nên sự ấn tượng và thuận tiện cho người dùng, thì hãy không nên bỏ lỡ bài viết hấp dẫn trên trang web của chúng tôi.
1. Bố Cục Trang Web Là Gì?
Bố Cục Trang Web (Website layout hay Layout website) là sự sắp xếp của tất cả các phần tử trực quan trên trang web và các mối quan hệ giữa chúng. Thông qua việc định vị có chủ đích các phần tử của trang. Bố cục của trang web có thể cải thiện khả năng truyền tải thông điệp của trang web cũng như khả năng sử dụng của nó. Đây là một thành phần quan trọng của thiết kế web. Nó xác định trình tự các phần tử trang web được trình bày cho những người truy cập. Phần tử nào thu hút sự chú ý nhiều nhất và sự cân bằng tổng thể trong thiết kế.
Nói một cách dễ hiểu, khi website thiết kế bố cục tốt có thể thu hút sự chú ý của người dùng. Việc này giúp điều hướng người dùng đi có chủ đích. Nó có thể giúp chủ sở hữu webstie điều hướng người dùng đến những thứ quan trọng nhất trước. Và sau đó tiếp tục đến các phần tiếp theo trong kịch bản đã được thiết lập sẵn.

2. Chọn Bố Cục Website Như Thế Nào Là Hợp Lý?
Khi bắt đầu thiết kế website quyết định lựa chọn bố cục cần chú ý 2 điểm chính:
2.1. Phù hợp với nội dung trang web
Bố cục của một trang web phải hỗ trợ đẩy mạnh thông điệp, tham gia vào kể câu chuyện mà bạn muốn truyền tải.
Một số bố cục được sử dụng tốt nhất để giới thiệu sản phẩm/ dịch vụ. Trong khi những bố cục khác giúp truyền tải thông tin thực tế, nhanh chóng phù hợp với các trang tin tức, blog.
Do đó, bố cục trên trang web bạn chọn phải phù hợp với loại nội dung của bạn.
2.2. Sử dụng các bố cục phổ biến
Mặc dù bạn có thể thử nghiệm sáng tạo những thứ mới mẻ. Nhưng các bố cục phổ biến, nổi tiếng là những bố cục đã được thử và kiểm tra tính hiệu quả thường là lựa chọn tốt nhất.
Những bố cục phổ biến này làm cho website của bạn thân thiện với người dùng. Vì chúng được xây dựng dựa trên những kỳ vọng hoặc trải nghiệm trước đây của họ về các trang web khác. Bố cục quen thuộc sẽ dẫn đến giao diện trực quan, dễ sử dụng hơn.
3. 10 Bố Cục Cho Trang Web Hiệu Quả Nhất

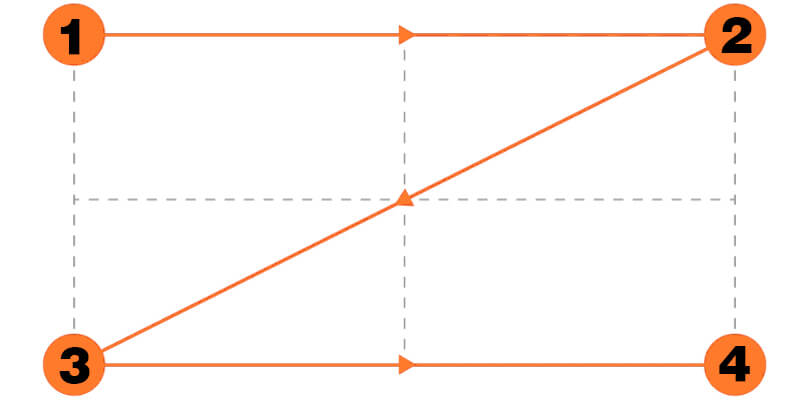
3.1 Bố cục Z-pattern
Khi truy cập vào một trang website mắt chúng ta ngay lập tức quét qua trang web đó để nắm được ý chính của mọi thứ.
Mắt chúng ta di chuyển từ góc trên cùng bên trái sang góc trên cùng bên phải. Sau đó xuống dưới cùng bên trái, và cuối cùng lại sang bên phải. Đây là thói quen đọc sách, viết bài của chúng ta đã được dạy từ nhỏ. Việc này dẫn đến khi lướt web chúng ta cũng sử dụng thói quen này để đọc. Để quét nội dụng trên trang web.

Để tận dụng hiểu quả thói quen này, các nhà thiết kế web đã tiếp hành triển khai tất cả nội dung quan trọng trên hình chữ Z. Thế nên, chúng ta có bố cục trang web hình chữ Z
Cách bố cục này thường đặt Logo công ty ở góc trên bên trái, để tạo ấn tượng đầu tiên. Bên cạnh đó, ở góc ngoài cùng bên phải. bạn có thể đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action) nổi bật. Phần đường chéo của hình chữ Z, kéo dài khắp trang từ trên xuống dưới. Đây là nơi để những thông tin hấp dẫn để thu hút sự chú ý nhất.

Phần đáy của mô hình chữ Z phải là đỉnh cao của mọi thứ dẫn đến nó. Bây giờ là lúc đặt nút kêu gọi hành động (CTA) quan trọng nhất của bạn, kêu gọi người dùng hãy làm gì đó.
Bố cục chữ Z lý tưởng cho: Các trang có tính trực quan cao. Và chứa ít text như các trang Landing Page nhắm một mục tiêu chuyển đổi cụ thể.
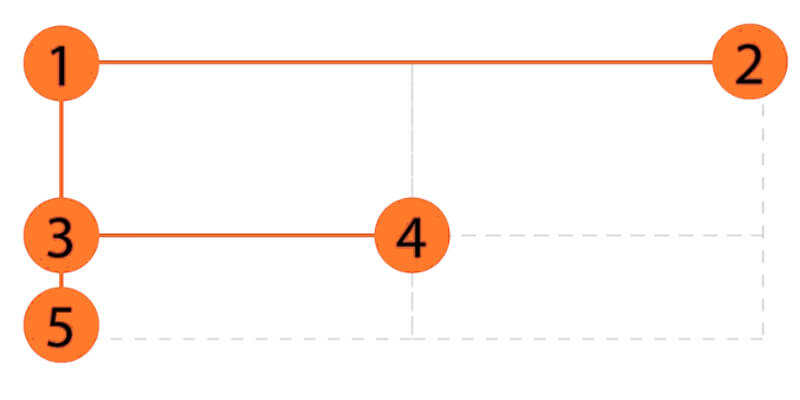
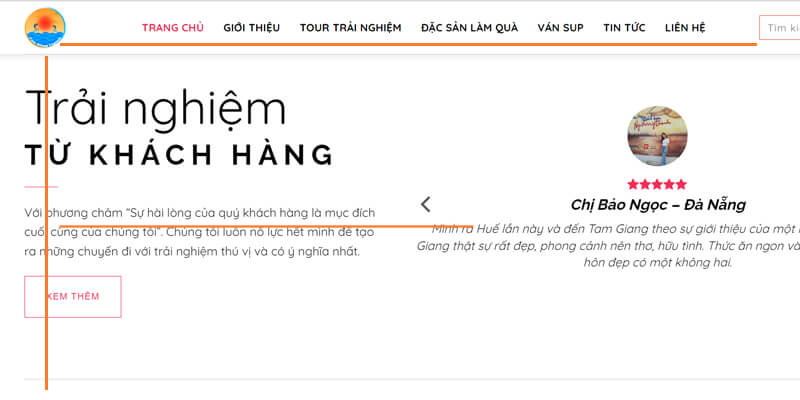
3.2 Bố cục F-pattern
Giống như bố cục Z-pattern, bố cục theo dạng chữ F này cũng dựa trên một hành vi quét trang phổ biến. Trong các trang web có nhiều nội dung dạng văn bản hơn. Thường chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F.

Điều này có nghĩa là phần nằm ngang trên cùng của trang thu hút sự chú ý của chúng ta. Và từ đó, mắt chúng di chuyển theo chiều dọc xuống dưới, với tiêu điểm là phần bên trái.
Khi sử dụng bố cục trang chữ F, hãy đảm bảo đầu tư tài nguyên vào phần trên cùng của trang. Vì khu vực này người dùng thường nán lại lâu hơn. Phần trên cùng của hình chữ F thường bao gồm tiêu đề, phụ đề và hình ảnh nổi bật.

Phần tiếp theo bên dưới nên viết mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang. Đường thẳng đứng của mẫu chữ F ở phía bên trái của trang nhằm giúp làm cho văn bản được bố cục hấp dẫn hơn. Bạn cũng có thể sử dụng hình ảnh. Icon hoặc với các dịnh dạng như danh sách, đánh số
Bố cục chữ F lý tưởng cho: Các trang web có các nội dung văn bản quan trọng hơn thành phần khác. Bố cục này có thể áp dụng cho cả trang chủ và các trang bài đăng blog riêng lẻ.
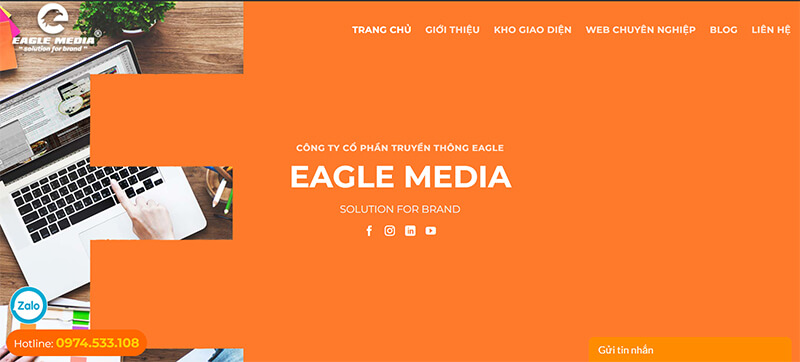
3.3 Bố cục hình ảnh toàn màn hình
Loại bố cục này bao gồm một đoạn văn bản ngắn ở đầu hình ảnh nổi bật lớn hoặc toàn màn hình. Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt. Nó giúp truyền đạt thông điệp một cách hiệu quả và tức thì.
Các định dạng media lớn có thể truyền tải nhiều thứ về việc thương hiệu của bạn. Bạn là ai, làm gì chỉ trong vài giây.

Trong kiểu bố cục website này, hình ảnh lớn đi kèm với một dòng văn bản ngắn. Điều này nhầm giải thích thêm nội dung mà bạn muốn truyền tải.
Vì thế, hãy tạo một tiêu đề mạnh mẽ hoặc một slogan hấp dẫn. Để giới thiệu dịch vụ bạn cung cấp khiến người dùng hào hứng muốn tìm hiểu thêm.
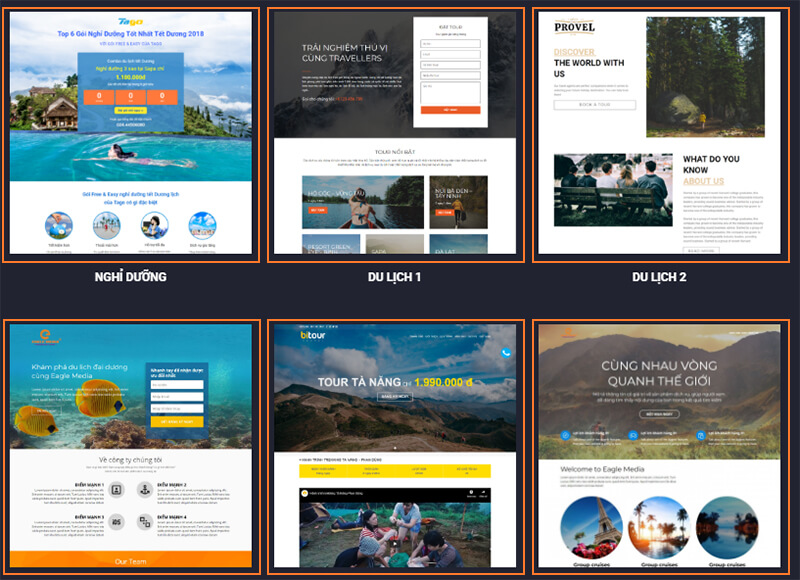
Bố cục với hình ảnh lớn lý tưởng cho: Các doanh nghiệp muốn làm nổi bật một sản phẩm hoặc thị trường ngành nghề cụ thể như: Thiết kế website, Thiết kế áo dài, Dịch vụ du lịch,…
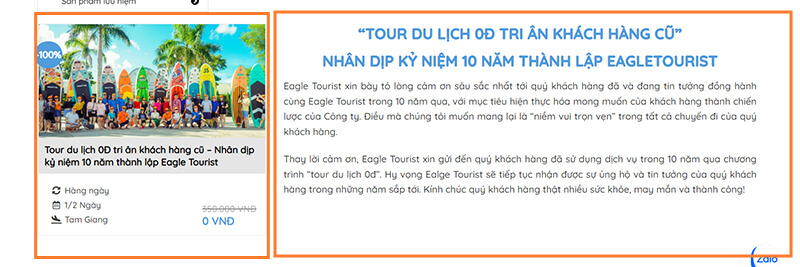
3.4 Bố cục chia đôi màn hình
Bố cục chia đôi màn hình (còn gọi là bố cục 2 cột) là một xu hướng thiết kế web rất phổ biến. Bằng cách chia nhỏ màn hình xuống giữa theo chiều dọc. Nó tạo ra một sự cân bằng đối xứng hoàn hảo.
Sự phân chia gọn gàng này thành hai phần cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác. Hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau. Cách bố trí cho phép cả hai bên bổ sung đầy đủ cho nhau, thay vì cạnh tranh nhau.

Để tận dụng tối đa sự hiệu quả của bố cục chia đôi màn hình. Hãy cân nhắc kết hợp một số chuyển động bằng cách làm cho mỗi nửa màn hình hoạt động hơi khác một chút.
Bố cục chia đôi màn hình lý tưởng cho: các trang web (hoặc các phần của trang web). Cung cấp hai loại nội dung khác nhau đáng kể hoặc muốn kết hợp bổ trợ giữa văn bản và hình ảnh minh họa.
3.5 Bố cục bất đối xứng
Tương tự như bố cục chia đôi màn hình, bố cục trang web bất đối xứng cũng chia màn hình. Chỉ có điều lần này hai bên cố tình được thiết kế bất đối xứng.
Thay đổi này tạo ra sự kích thích về thị giác và làm cho trang web có cảm giác năng động hơn.
Đây là một thiết kế táo bạo, đóng vai trò như một công cụ mạnh mẽ để Tạo – và Duy trì mức độ tương tác của người dùng.

Thông qua sự phân bổ không đồng đều về tỷ lệ, màu sắc và chiều rộng trên trang. Khách truy cập website có thể tập trung vào các yếu tố cụ thể hơn các yếu tố khác. Để đạt được điều này, hãy cân nhắc thiết kế một số thành phần nhất định lớn hơn để đóng vai trò là tiêu điểm.
Phần nổi bật này có thể là bất cứ thứ gì từ ảnh chụp minh họa sản phẩm đến form mà bạn muốn người dùng điền thông tin vào.
Sau đó, làm cho nó nổi bật bằng cách sử dụng màu sắc có độ tương phản cao, mở rộng và thêm các loại điểm nhấn thị giác khác.
Bố cục website bất đối xứng lý tưởng cho: các trang web hướng tới giao diện hiện đại và năng động. Đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng.
3.6 Bố cục cột
Kiểu bố cục này bao gồm tất cả nội dung của nó trong 1 cột dọc. Đây là một thiết kế đơn giản, dễ hiểu. Khả năng điều hướng ở đây rất dễ hiểu. Khách truy cập ngay lập tức biết để cuộn xuống trang để biết thêm thông tin.

Tuy nhiên, có một mẹo điều hướng trang web quan trọng cần ghi nhớ cho bố cục này. Đảm bảo thêm nút “Back top” hoặc menu cố định trên đầu để giúp người dùng dễ dàng di chuyển hơn.
Khi sử dụng bố cục 1 cột cho các trang web có nhiều văn bản. Hãy nhớ chia nhỏ văn bản thường xuyên với hình ảnh, tiêu đề hoặc tiêu đề phụ.
Bố cục 1 cột lý tưởng cho: Các trang web (hoặc các phần) có nội dung dài. Hoặc các trang web hiển thị nội dung theo thứ tự theo thời gian. Đây có thể là bất cứ thứ gì từ bài viết blog đến mạng xã hội (như Facebook).
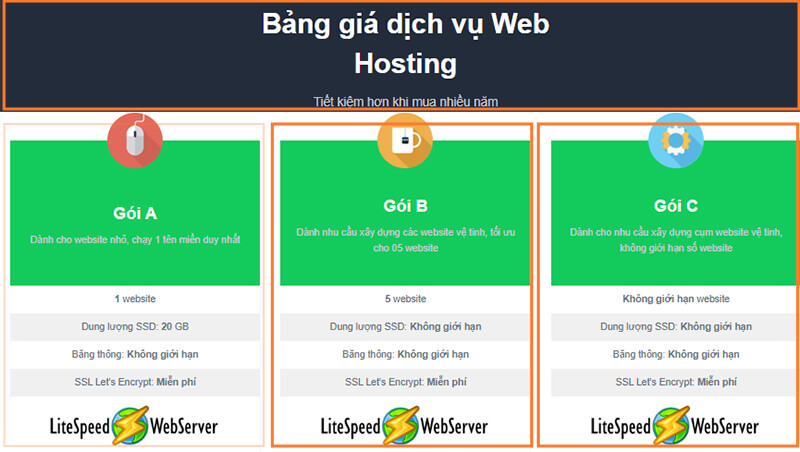
3.7 Bố cục hình hộp
Đây là loại bố cục dựa trên các hình hộp kết hợp nhiều phần nội dung thành một thiết kế hình học. Với mỗi phần nội dung được ràng buộc gọn gàng trong một hộp và tạo nên một tổng thể thống nhất.
Mỗi hình hộp có thể dẫn đến một chuyên mục, một trang khác nhau. Để người dùng có thể tìm chi tiết về chủ đề họ quan tâm.

Một phương pháp thiết kế phổ biến thường được áp dụng là thiết kế một hộp nổi bật lớn để làm tiêu điểm. Và giúp gắn kết các hộp ở bên dưới.
Hộp nổi bật có thể bao gồm tiêu đề của trang và giải thích ngắn gọn về nội dung của nó.
Một mẹo khác là sắp xếp hình ảnh trong mỗi hộp để chúng kết hợp tốt với nhau. Tạo ra một bản sắc thương hiệu gắn kết.
Bố cục trên hình hộp lý tưởng cho: Cấu trúc trang web phức tạp với nhiều trang.
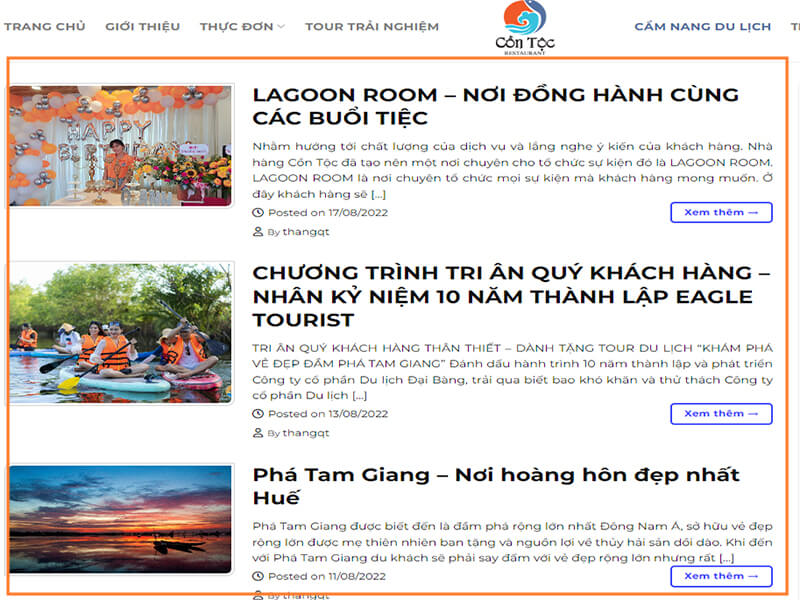
3.8 Bố cục thẻ
Giống như bố cục dựa trên hình hộp, bố cục dạng thẻ sử dụng các hộp hoặc các hộp chứa hình chữ nhật khác để hiển thị nội dung đa dạng.
Bố cục dạng này không phân cấp, có nghĩa là không có mục nào nổi bật hơn các mục khác và tất cả thông tin đều được xử lý như nhau.

Tất cả các thẻ có các tính năng giống hệt nhau (về kích thước, phông chữ, v.v.)
Giải pháp thiết kế này giúp dễ dàng dàn trang cho các thiết bị di động (Mobile, Tablet). Nó cũng cho phép duyệt web trực quan và dễ tiếp cận. Mặc dù lượng thông tin lớn, cải thiện trải nghiệm người dùng.
Bố cục của trang web dạng thẻ lý tưởng cho các trang web giàu nội dung. Bố cục này hoàn hảo cho một blog hoặc một trang web bán hàng có nhiều sản phẩm, dịch vụ.
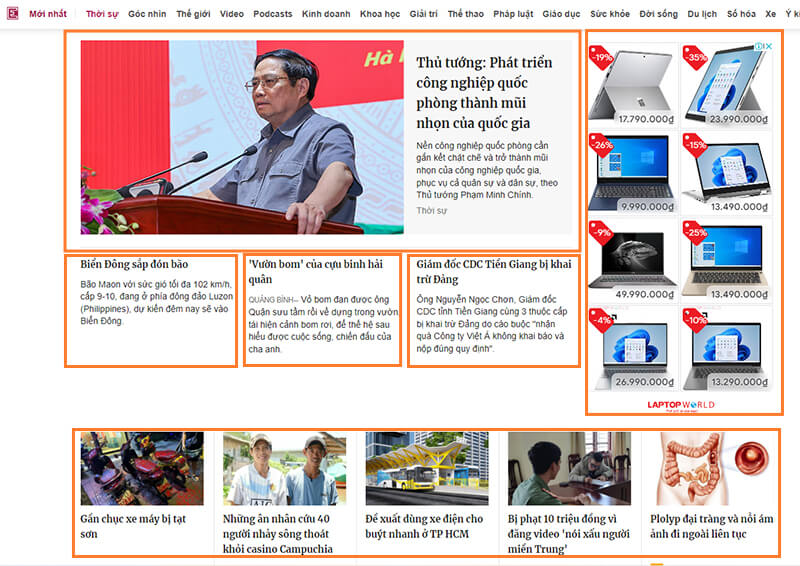
3.9 Bố cục báo chí
Lấy cảm hứng từ báo in, bố cục một trang web báo chí điện tử dựa trên lưới nhiều cột để tạo ra hệ thống phân cấp trực quan phức tạp.
Bằng cách triển khai các vùng chứa có thể được sửa đổi riêng lẻ, bố cục tạp chí cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn.
Nói chung, kiểu này thường rất phức tạp, áp dụng nhiều cách bố cụ để cố gắng đưa nhiều thông tin nhất trong khi vẫn giữ chân được người đọc.

Lưu ý rằng bố cục tạp chí cũng có thể áp dụng kiểu đọc lướt hình chữ F để ứng phó với sự tập trung giảm dần của người đọc.
Kết hợp F-pattern với một lưới phức tạp hơn cho phép chia nhỏ lượng lớn thông tin thành các lần đọc dễ hiểu, trong khi vẫn giữ được trật tự và thiết kế gọn gàng, sạch sẽ.
Bố cục kiểu tạp chí lý tưởng cho các trang web chứa nhiều nội dung như chuyên mục tin tức, trang web báo chí.
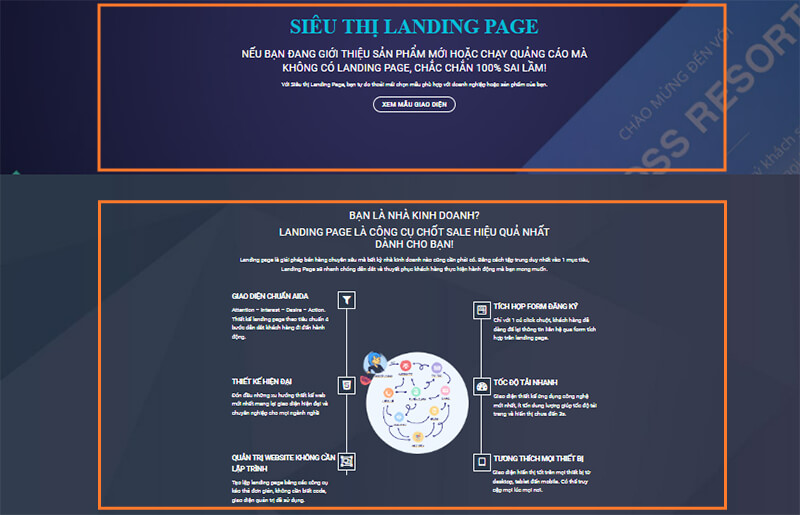
3.10 Bố cục dải ngang
Loại bố cục này chia trang web thành các dải ngang. Các dải ngang này có thể dài tối đa màn hình (hoặc gần tối đa).
Bố cục đa dạng này giúp xây dựng kỳ vọng của người dùng. Giúp đưa họ đi qua hết ngạc nhiên này đến ngạc nhiên khác khi cuộn xuống.

Để làm cho mỗi dải khác với dải trước đó, bạn hãy thử:
- Sử dụng màu khác nhau (trong bảng màu của website) trong các dải liền kề
- Sử dụng hình ảnh ở dải này và văn bản ở dải kia
- Ngoài ra, kết hợp các hiệu ứng cuộn. Bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Bố cục dải ngang lý tưởng cho các trang web cuộn dài. Bố cục này đặc biệt có lợi khi nói đến thiết kế một trang giúp chia rõ ràng các phần từ trên xuống dưới.
4. Áp dụng bố cục vào thiết kế web như thế nào?
Chúng ta có thể áp dụng từng cách bố cục khác nhau cho từng phần nội dung khác nhau để mang lại thiết kế web hiệu quả nhất.
Ví dụ:
- Bố cục chữ F hoặc Z phù hợp cho thiết kế phần đầu giới thiệu về sản phẩm dịch vụ.
- Bố cục chia đôi màn hình hoặc bất đối xứng phù hợp cho các loại nội dung mô tả dịch vụ, giới thiệu thông tin.
- Bố cục hình hộp phù hợp cho thiết kế các dịch vụ chính, phụ
- Bố cục thẻ phù hợp thiết kế cho gian hàng TMĐT
- Bố cục tạp chí phù hợp cho thiết kế chuyên mục Blog
- Bố cục dải ngang hoặc 1 cột cũng thường được sử dụng để gộp các phần của website lại với nhau.
Các loại bố cục này được xây dựng dựa trên nghiên cứu trải nghiệm người dùng. Và được tối ưu qua nhiều năm. Do đó, hiện tại nếu bạn có nhu cầu thiết kế website hãy cân nhắc mục tiêu thiết kế từng phần (và tổng thể). Để áp dụng một cách hợp lý để đạt hiệu quả cao nhất.
Liên hệ ngay với Eagle Media để Thiết kế Website, vừa thúc đẩy hiệu quả kinh doanh, marketing. Vừa đẩy mạnh phát triển thương hiệu cho doanh nghiệp của bạn.
Một số bài viết liên quan:
Nâng Cấp Website Thay Đổi Bộ Mặt Doanh Nghiệp
Thiết Kế Banner Web Chuyên Nghiệp Có Quan Trọng Không?
Thiết kế website giá rẻ: tiềm ẩn nhiều rủi ro nghiêm trọng
Lợi thế của bán hàng online doanh nghiệp bạn nên biết
Tổng hợp những lỗi thường mắc trong thiết kế giao diện website
